
google adsense is one of the most popular monetization techniques for wordpress web sites. there are many ways you can monetize your website the use of adsense. it helps you to determine the kinds of advertisements that appear on your website and you've full manage over in which the advertisements are positioned. it’s smooth to address due to the fact you insert the code blocks to show in which the commercials will seem and google does the rest.
ads can be located in posts, on pages, within the sidebars, inside the header, and inside the footer. they can be above or underneath the content, in-between the content, or you could set the content material to wrap around the advertisements. the ad blocks can be positioned through hand-coding, plugins, subject matters, shortcodes, and more. you also have the selection of simply placing an ad or fully integrating google adsense into your wordpress dashboard.
this article will study those techniques and options and it will spotlight some of the best equipment. so, right here is going…
Widgets & Plugins
there are lots of plugins and widgets to select from to feature adsense in your website. some are whole integrations, bringing your complete google adsense account into your wordpress dashboard. others make it clean to region the code wherein you need it in your site. some widgets and plugins have capabilities that enforce the three commercials rule and assist shield you from accidently clicking on your commercials (with a view to get your account banned from google) by way of permitting you to exclude your ip from displaying the ads. they also assist with location-placement. this section lists some of the excellent plugins and widgets.Google AdSense

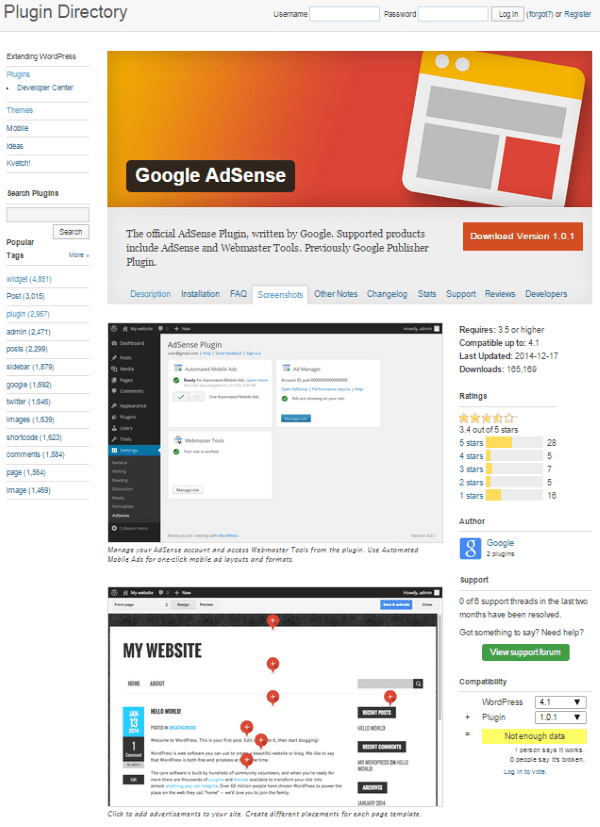
that is google’s professional plugin for wordpress. it provides adsense and webmaster tools for your website. it comes with automatic cellular advertisements which provides mobile specific layouts and it has an easy to use ad control gadget. you can additionally manually insert ads into places that you specify in html and interact with them with point and click on. you could exclude pages from having ads as well. webmaster tools are built in on your wordpress dashboard, so you have the entirety you need in one area. this plugin is free.
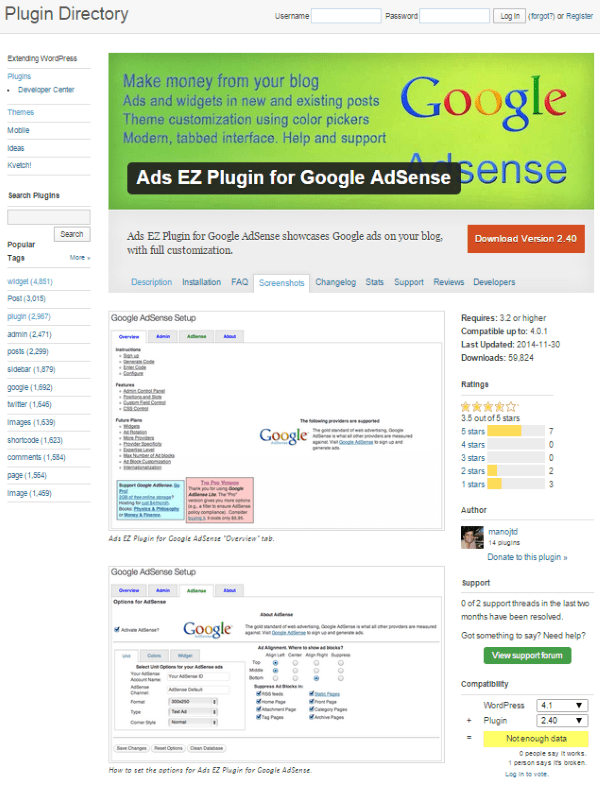
Ads EZ Plugin for Google AdSense

this one offers you a pleasant tabbed interface that includes all the admin controls and options. it provides widgets in your sidebar and you may position and show advert blocks anywhere you need in posts and pages. it has a custom google interface with coloration pickers that lets you adjust the colours and fonts to match your site. you may place the commercials in the top, middle, or backside, and align them via left, center, or proper.
there may be each a unfastened and a top rate version. the seasoned version is $five.ninety nine and adds a filter so your ads will only show on those pages that comply with ads ez plugin for google adsense rules. this is a superb feature due to the fact a few remarks could make your pages inconsistent with the ones policies. it additionally lets you choose computers in which your commercials will now not be shown. this allows to prevent accidental clicks for your own ads so you don’t get banned by using google.
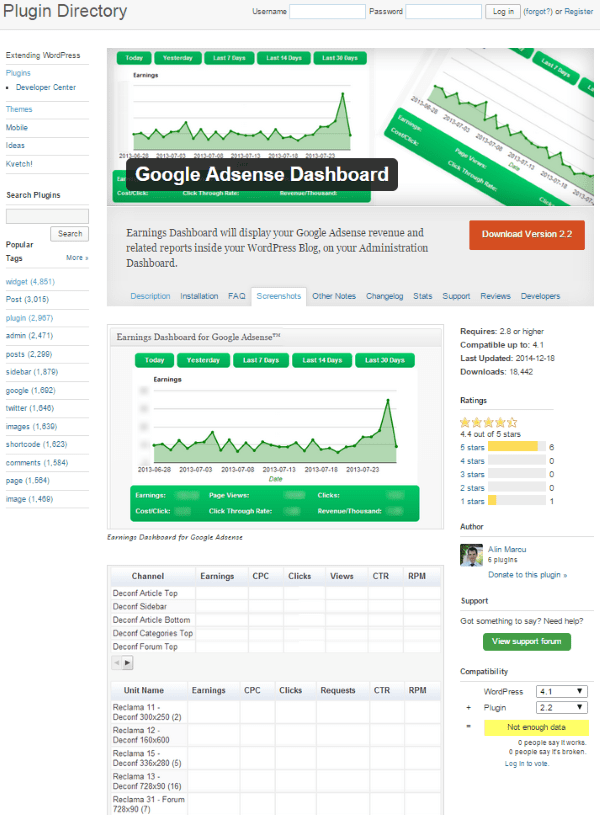
Google Adsense Dashboard

this is a loose plugin that adds your google adsense dashboard for your wordpress dashboard and will display your profits. it has a widget referred to as earnings dashboard that suggests your adsense facts and reviews for your admin panel in your website. it'll show your overall earnings, cpc, ctr, cpm, wide variety of clicks, and page perspectives. you could show the effects based on a date-variety inclusive of today, the day before today, last 7 days, final 14 days, and final 30 days. you may set the access degree so only sure users (editors, authors, and so on.) can see the data. it will additionally improve your page loading the use of a cache system.
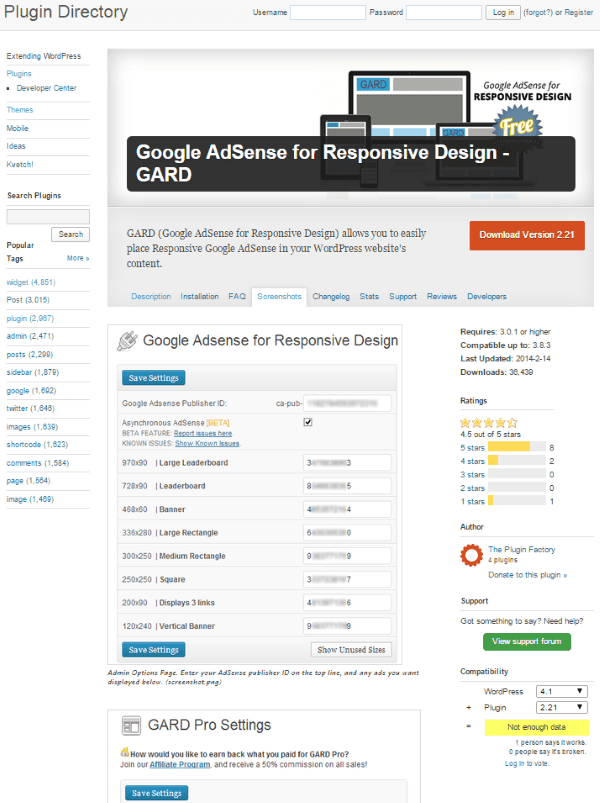
Google AdSense for Responsive Design – GARD

gard stands for google adsense for responsive layout. it helps you to vicinity responsive adsense commercials inside your content material the use of shortcodes. you've got a number of manipulate over your advert-placement and the custom css styling options allow you to tailor it to fit your web page. you can inform gard which advertisements to select from for placement. it’s adsense policy compliant, so it most effective displays 3 blocks of adsense commercials on a single page or submit. it also has advert agencies, so that you will have agencies which can be specific to links, banners, and so forth.
there's a seasoned version that adds more than one ad companies, gives you the potential to car insert advertisements, and greater. it’s $34.ninety five for 1 website online, $84.95 for 2-five sites, and $124.ninety five for 6-10 websites.
SZ – Google for WordPress

This plugin integrates Google products into your WordPress site with a focus on social networking through Google+. It has lots of Google-based modules that you can use independently.
These modules include:
- Google+
- Google Analytics
- Google Authenticator
- Google Calendar
- Google Drive
- Google Fonts
- Google Groups
- Google Hangouts
- Google Maps
- Google Panoramio
- Google Translate
- Youtube
- Documentation
- Badges
- Buttons
- Comments System
- Custom URL
- Embedded Posts
- HEAD section
- Widgets
- Shortcodes
- Functions
every of the modules are unbiased of each different so that you can activate best the modules you want and use them in any mixture you need.
Easy Plugin for AdSense

this one will assist you to insert your advertisements into your posts and pages, in addition to your sidebars. you can also upload a google search field. it enforces the adsense coverage of no greater than 3 adsense blocks on a single web page. it comes with widgets so you can upload a custom identify to the content material, have customizable textual content or picture identify for searches, and hyperlink devices.
you can vicinity links within the header and footer. you may suppress advertisements on the home page and on pages if you want. and there’s a customizable mouse-over border on your advert blocks so that they stand out in any way you need them to. you can also show the blocks based totally on the length of the publish. essentially, you have full manage over the positioning of man or woman pages and posts.
there may be additionally a seasoned model for $4.ninety five that adds even greater functions, consisting of:
- Safe Content filter
- IP filter
- Compatibility mode
- Shortcode support
- Mobile support
- Configurable number of ads on Excerpts
Boggle Woggle Adsense

this one gives you ad widgets and ad devices where you could paste your adsense code. you can pick out wherein each widget and unit can be located and in what form of content it is going to be used with together with posts, pages, documents, classes, home, and seek. this one also can be used as a trendy cause textual content widget as you could add any sort of html and text you want.
Now! Plugin for AdSense

the idea at the back of this plugin is simplicity. it will area adsense code in up to three locations to your present and destiny pages and posts. it enforces the google coverage of no greater than 3 adsense blocks according to page. including code is by reproduction and paste from google and you can suppress commercials on all pages, on the house web page, or inside the category, tag, and archive listings. you have full manage over the location on pages and posts.
there may be also a premium version. the seasoned model fees $three.ninety five for a unmarried license and offers you a filter so your ads display only on pages that observe google adsense regulations. it additionally lets you specify computers wherein your ads will now not be proven, so that you don’t accidently click for your own commercials.
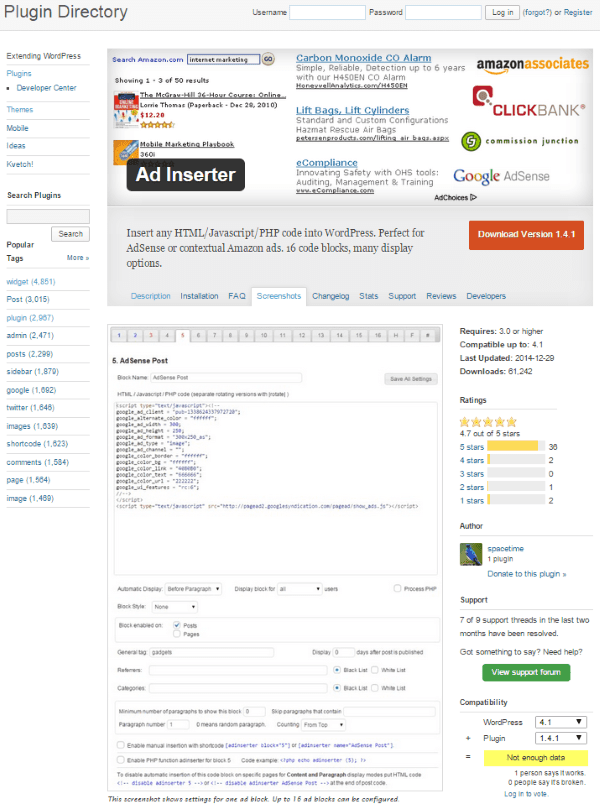
Ad Inserter

This free plugin allows you to insert ads into your posts as shortcodes. It has 16 different code blocks that you can manually place as shorcodes. It has lots of options that determine where the ad is placed within the post, and you can choose whether or not the ad is placed based on the post. For example, “do not display ads until post is x days old,” “do not display ads for x category,” etc. You can place the ads with various alignments including wrapping, left, right, center, floating left, floating right, and more. It also has support for header and footer scripts.
Using ePanel Integration Tabs

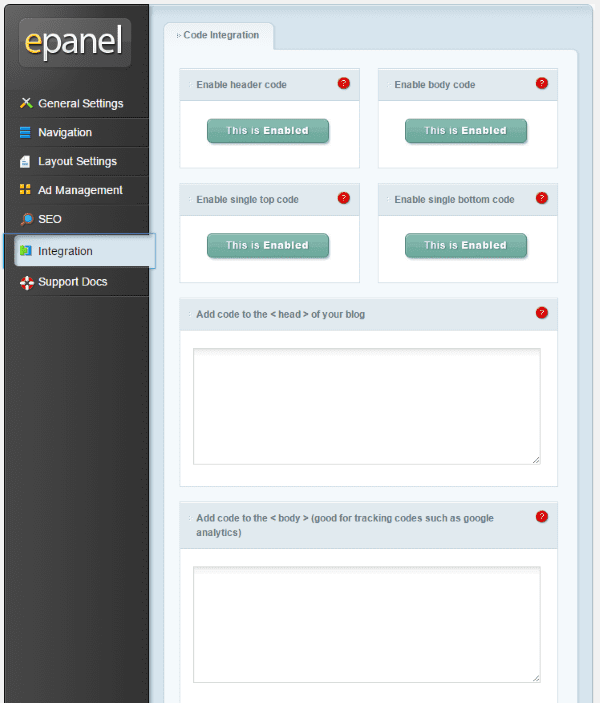
What if you don’t want to use a plugin just to add Google AdSense ads to your WordPress site powered by Elegant Themes? Well, you’re in luck because you don’t have to! You can manually insert your Google AdSense code directly into your ET epanel using the Integration tab. From the Integration tab you can add custom code to key areas in your theme, including adding code such as Google AdSense.
To do this, select Integration in the epanel. This takes you to the Code Integration options where you can add code to the header, body, top, or bottom. All you have to do is enable the area you want the code to appear, and then paste the code snippet that you got from Google into the proper text-boxes, save it, and you’re in business! Each of these locations can be turned on or off as you wish. Just keep in mind you’re only allowed to display 3 Google ads on a page or post – including the sidebar, header, and footer.
Placing Code Manually
Another way to place your AdSense code is manually pasting it directly into your posts and pages. You can even manually paste it into your theme’s header and footer, or directly into your theme file if you want.How to Add AdSense Code Manually to Your Pages & Posts

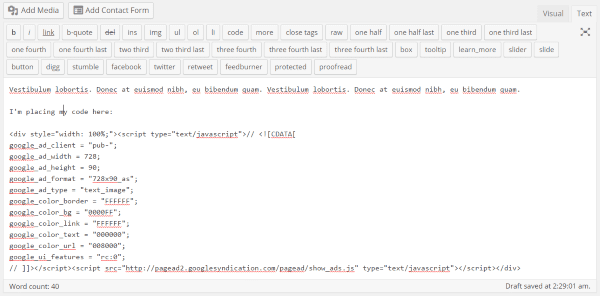
Adding AdSense code directly into your posts is simple. In the post or page editor, choose Text and paste the code where you want it to appear in the post. Once you publish the post the AdSense code will be displayed. One problem with this is your content will either appear above it or below it. So if you’ve placed the code in the middle of your content, the ad will break your content into two pieces. This works, but it might not have the look you’re after.
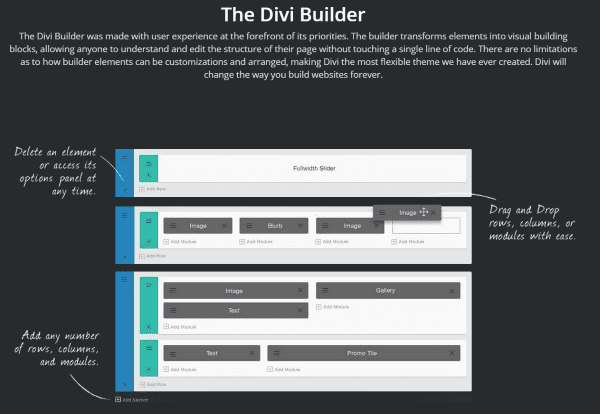
Most like placing the code within the text, so the ad is to the right or left of the content and the content wraps around the ad. An easy way to do this is by using ET’s Page Builder plugin or Divi’s Page Builder.

If you use either ET’s Page Builder plugin or Divi’s Page Builder to develop your page layout, then you can use a text block to place a block of code anywhere you want. You can have your content wrap around the AdSense ad, making it look seamlessly integrated within your content. This gives you a clean look and it doesn’t take much time at all to build.
How to Add AdSense Code Manually to Your Theme File
If you don’t want to place the code in every post manually, you can add it directly to your theme. There are many tutorials that step you through placing code within your posts. This code will allow you to manually add code into your theme files that will place wrap-able ads into your posts.In the Theme Editor click Single Post (single.php) on the right hand side from the Theme Files.
To place the ad below the title of the post
Place your AdSense code above this code
</pre> <div class=”postContent”> <pre>To place the ad after the post
Place the code after the first
</pre> </div> of the <div class=”postContent”> <pre>Wrap the text to the right of the ad
Place your code between these lines
</pre> <div style=”display:block;float:left;margin: 0px 10px 0px 0px;”> Your Adsense script </div> <pre>Wrap the text to the left of the ad
Place your code in between these lines
</pre> <div style=”display:block;float:right;margin: 0px 10px 0px 0px;’> Your Adsense script </div> <pre>Another method is to create a CSS style. Place this code:
<?php if ( is_single() ) : ?> <div class="adsense"> YOUR ADSENSE CODE HERE </div> <?php endif; ?></pre> <pre>Then style this in style.css like this:
</pre>
<pre>.adsense { float: left; margin-right: 10px; }
Or this for align left:<div style="float:left;"> adsense code </div>and this for align right:
<div style="float:right;"> adsense code </div>
How to Add AdSense Code Manually to Your Header

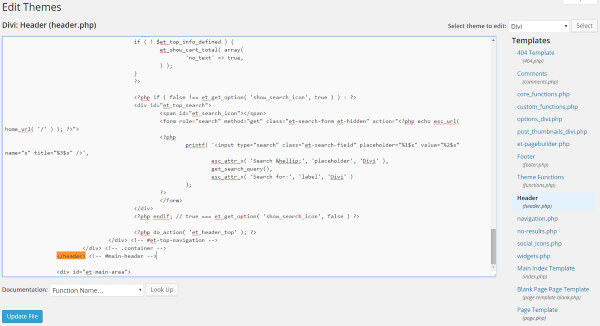
To manually place your Google AdSense code in your header, go to Appearance > Editor and select Header (header.php). Now look for </header> in your header file. Place your AdSense code either above or below </header>. Next select Update file and you should have an AdSense ad in your header.
If you want to control the alignment of the banner, use one of these snippets of code to align center, right, or left, respectively:
</pre> <div align=”center”>Place AdSense code here</div> <pre>
</pre> <div align=”right”>Place AdSense code here</div> <pre>
</pre> <div align=”left”>Place AdSense code here</div> <pre>
How to Add AdSense Code Manually to Your Footer

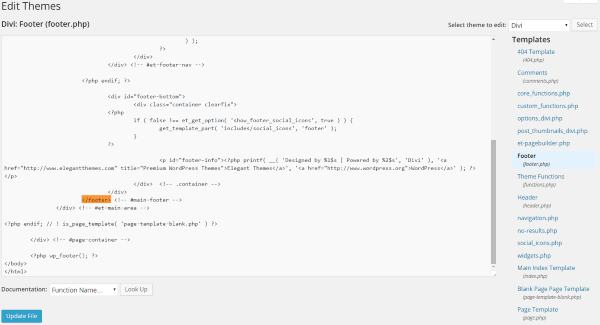
To manually place your Google AdSense code in your footer, go to Appearance > Editor and select Footer (footer.php). Now look for </footer> in your header file. Place your AdSense code either above or below </footer>. Next select Update file and you should have an AdSense ad in your footer.
Use the same alignment code as the header to place the banner in the center, align it to the right, or align it to the left.
Wrapping Up
Adding Google AdSense code is simple, but getting it where you want it, keeping it limited to 3 blocks, and keeping yourself from accidently clicking on your own ads can be tricky. These methods simplify the process and give you full control over your ad-placement.university Car car car Nissan , Car , BMW , BMW < BMW , HyundaiUSA.com, Tonkin.com, Chevrolet.com Hyundai , tokin , chevrolet ,cars.com car.org en.wikipedia.org Mercedes sfbay.craigslist.org caranddriver.com hondaofstevenscreek.com cnet.com usedcars.com cargurus.com san-jose-ca.auto.co Automobiles car ford Hyundai Gap insurance Companies in USA Auto insurance company in usa Income protection insurance Companies in USA Best Home insurance company in USA Casualty insurance Companies in USA Business insurance company in USA Best Car insurance company in USA Credit insurance Companies in USA Insurance financing Companies in USA Burial insurance Companies in USA Property insurance Companies in USA Liability insurance Companies in USA Health insurance Companies in USA

ConversionConversion EmoticonEmoticon